seo news:商品一覧ページにおけるページネーションの代替案
【重要度:★★】
Nielsen Norman Groupの記事を紹介します。
Alternatives to Pagination on Product-Listing Pages
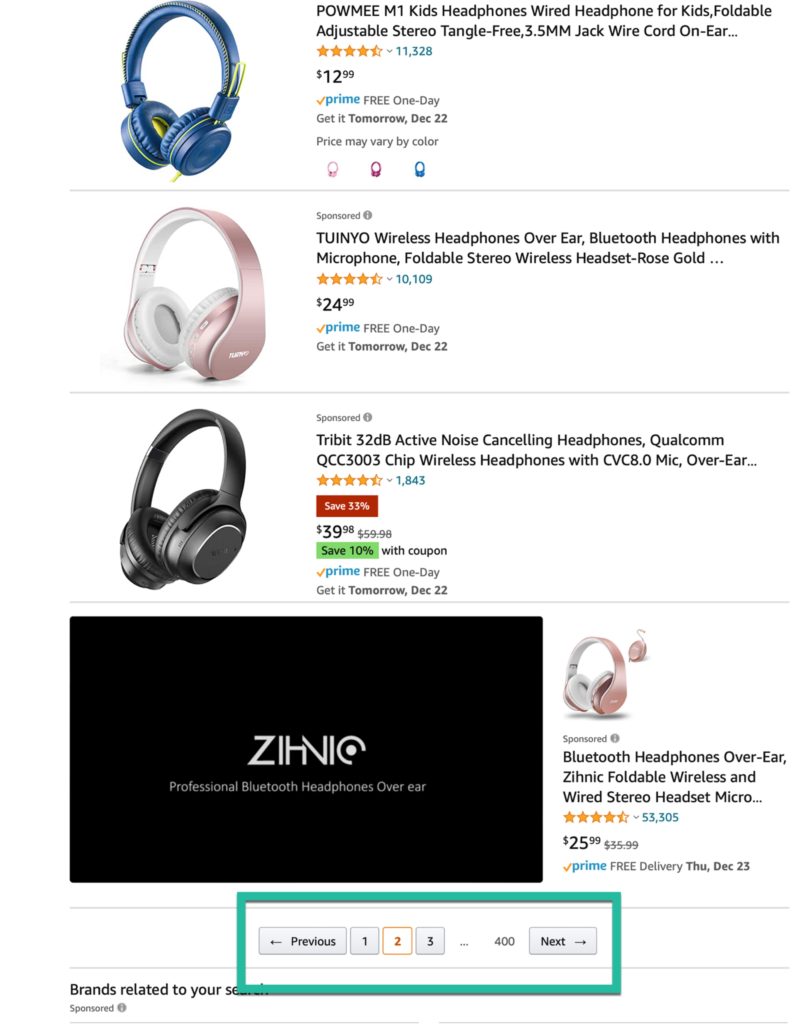
ページネーションとは上のキャプチャの画像の緑の枠のページ送りのことです。
これはAmazonの例ですが、ページネーションでページ送りをさせることは理にかなっています。
商品の数が膨大にある場合は、どこまで見たかわからなくなってしまうためです。
しかし、商品数が少ない場合や、該当の商品の数が明示される場合(42件といったように)には無限スクロールや、レイジーローディングを検討してみたらいいのではないか?というのがこの記事の趣旨です。
レイジーローディングとはページの最下部までスクロールすると、次のページ一覧が自動的に読み込まれるという表示方法です。
一時期無限スクロールは流行した時期があり、様々なサイトでも応用されたことがあります。
しかし、これらは廃れたのはなぜでしょう?それはユーザー体験を悪化させることが多かったためです。
どこまで見たかわからなくなってしまう、一覧の中に気になる商品や記事があったとして、スクロールさせてしまうとどこにあったかわからなくなってしまうという欠点があったのです。
しかし、この欠点はあくまで適切な場面における使用ではなかったためと考えられるのです。
確かに1ページに40件程度しかない場合は、無限スクロールを実装することは理にかなっています。
わざわざページ送りをさせるよりも、ユーザーにとって操作が楽です。
さて、この話題のどこがSEOニュースなのか?というと、この記事中にないアドバイスをしたいためです。無限スクロールを実装しているページは適切なコーディングを実装しないとSEOで著しく不利になるのです。その理由は以下の2つです。
1.Googleは基本的にURLとページの中の情報を1対1で対応させてインデックスする
2.無限スクロールのようなスワイプ動作をGoogleのクローラーは行わない
これがあるため、無限スクロールを実装し、SEO要件を両立させるためにはpushStateを実装することが勧められます。
実例としてGoogle社のジョン・ミュラー氏がデモで作成したサイトが参考になるでしょう。
見た目は普通の無限スクロールのように見えますが、Googleのクローラーはページの最下部にあるリンクを辿ってクローリングすることができます。
また、各アイテムは複数のURLの中で重複しないようになっています。
スクロールさせてみるとわかりますが、スクロールするにつれて自動的にURLも変化することがわかるでしょう。
スマホでのUXを高めるために無限スクロールを実装するサイトが増えてくると思いますが、SEOの考慮ができていないと多くの自然検索流入を失う結果になってしまうでしょう。そうならないように今回のpushStateはおぼえておきたいものです。
■□■『SEO極~KIWAMI cloud~』■□■
プロのSEOコンサルタントが自分で使いたいツールを作った。
それが「SEO極」です。
この金額でSEOプロのコンサルタント並みの具体的なアドバイスを受けられます。
▼詳細についてはコチラ
SEOツール『SEO極~KIWAMI cloud~』
~【SEOの極意を伝授】無料で学べる!各種オンラインセミナーのご案内~
SEOセミナーご参加者様がのべ50,000名を突破いたしました!
参加者の99.7%の方から「満足」「大満足」のお声をいただいております。
各種セミナーは無料となりますので、是非お気軽にご参加ください。
※本セミナーは『ZOOM』を使用したWebセミナーとなります。
▼参加申し込みはこちらから
■SEOセミナー【無料】
■SEOツール SEO極使い方セミナー【無料】
■Googleアナリティクス&サーチコンソールセミナー【無料】
■コンテンツマーケティングセミナー【無料】
■ウェブサイト高速化セミナー【無料】
■Googleマイビジネスセミナー【無料】