コード画面・ブラウザ画面
コード画面は、ページのHTMLソースを表示します。改善が必要な箇所がマークアップされるので(黄色背景色など)、その箇所をアドバイスに従って修正してください。
改善点はブラウザ画面上でも表示されますが、コード画面ではHTMLソースや改善点以外のHTMLを修正することもできます。修正が完了したら、ブラウザ画面下の「更新」ボタンをクリックすると自動的に修正後のHTMLソースで採点が開始されます
チューニングバー
一度に複数のウェブページをチューニングできるようにタブで管理することができます。
新規ページを別タブでチューニングする場合は、タブ横の[+]ボタンをクリックすることで、新規タブが開きます。また、タブ右横の閉じるボタンをクリックするとタブを個別に閉じることができます。
チューニングバーには、スコアの各要素グループ内での改善数を表示しています。要素を個別に選択することで、任意の要素内の改善点のみを表示することもできます。
画面切り替えボタン
コード画面の左上のボタンで画面の切り替えを行うことができます。左から「コード表示」「分割表示」「ブラウザ表示」の3段階の画面表示切替が可能です。(デフォルトでは、分割表示になっています。)
ブラウザ画面
ブラウザ画面は、ブラウザ表示上で必要な改善点をマーカーで表示します。実際のブラウザ画面と同じ画面で改善点を確認できるので、作業がとても楽になります。また、画面右下の表示倍率を変更するとブラウザの表示画面の倍率が変わります。
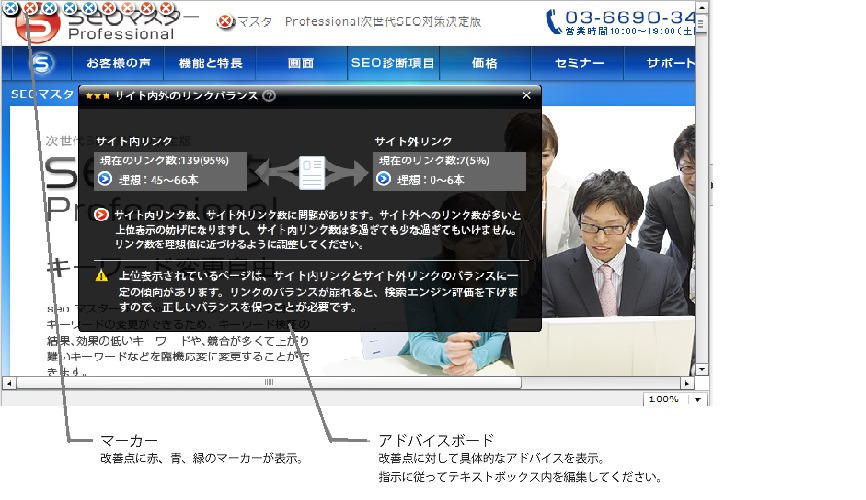
マーカー
マーカーは、重要度(1~10段階)に合わせて赤、緑、青の3種類で表示されます。
赤(重要度6~10):必ず改善が必要
緑(重要度3~5):改善が必要
青(重要度1~2):可能であれば改善する
アドバイスボード
マーカーをクリックすると画面上にアドバイスボードが表示されます。
アドバイスボードには、改善が必要なHTMLソースと具体的な改善方法が表示されます。アドバイスに従ってテキストボックス内を編集した後、「更新」ボタンをクリックすると編集後のソースで採点が開始されます。なお、改善点にはアドバイスボード上で編集できるものとHTMLソース上で編集するものの2通りがあります。HTMLソース上で編集するものに関しては、コード画面上で編集してください。