seoマスターProfessionalのコード画面
seoマスターProfessionalのインターフェイス「コード画面」についてご説明します。
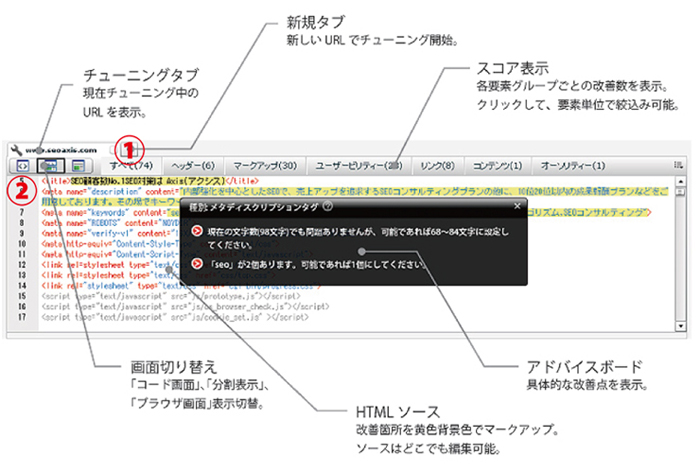
seoマスターProfessionalのコード画面
コード画面は、入力したウェブページのHTMLソースを表示します。
改善が必要な箇所がマークアップされるので(画面上は黄色背景色)、その箇所をアドバイスに従って修正してください。
改善点はブラウザ画面上でも表示されますが、コード画面ではHTMLソースや改善点以外の箇所を修正することもできます。
修正が完了したら、コード画面以外をクリックすると自動的に修正後のHTMLソースで採点が開始されます。

(1)新しいタブ(新規タブ)
一度に複数のウェブページをチューニングできるようにタブで管理することができます。
新規ページを別タブでチューニングする場合は、タブ横の[+]ボタンをクリックしてください。
また、タブ右横のボタンをクリックするとタブを個別に閉じることができます。
(2)画面切り替えボタン
ボタンで画面の切り替えを行うことができます。
左から「エディタ表示」「分割表示」「デザイン表示」の3段階の画面表示切替が可能です。(デフォルトでは、分割表示になっています。)
HTMLソース
改善箇所を黄色背景色でマークアップします。ソースはどこでも編集可能です。
スコア表示
各要素グループごとの改善数を表示します。クリックして、要素単位で絞込み可能です。
アドバイスボード
具体的な改善点を表示します。アドバイスに従って修正してください。